views
How to Build a Seasonal Collection Slider with WooCommerce Product Slider
Seasonal collections are a fantastic way to engage customers and increase sales throughout the year. Whether it’s spring, summer, fall, or winter, showcasing special products that align with the season can make your store feel fresh and relevant. One powerful way to feature these collections is by using a WooCommerce Product Slider. This feature enables you to create dynamic, visually appealing sliders that display your seasonal products in an organized, easy-to-navigate format.
In this article, we’ll show you how to build a seasonal collection slider using the WooCommerce Product Slider and WooCommerce Product Carousel. We will walk you through the steps involved, explore the benefits, and show how you can leverage the Extendons plugin to make the process seamless and efficient.
What is a WooCommerce Product Slider?
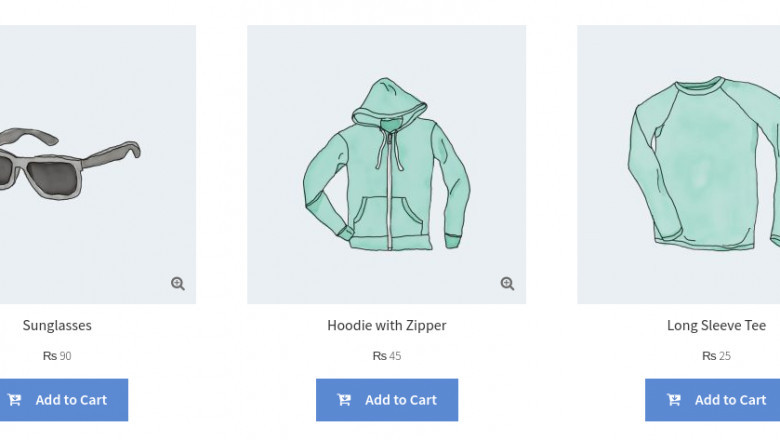
A WooCommerce Product Slider is a tool that allows you to display multiple products in a sliding carousel format. Rather than simply showing a grid or list of products, the slider lets visitors scroll through products horizontally with ease, offering a more engaging and interactive experience. This feature works particularly well for showcasing seasonal collections because it allows you to highlight a curated selection of products in an organized, stylish way.
With a WooCommerce Product Carousel, you can create a rotating display of seasonal items, providing users with a visually stimulating way to explore your collection. The slider can be set up on any page, whether it’s your homepage, a product category, or a dedicated seasonal landing page.
Benefits of Using a WooCommerce Product Slider for Seasonal Collections
1. Increased Product Visibility
A WooCommerce Product Slider brings attention to products that you want to promote. Instead of burying your seasonal collection within a traditional grid or static display, you give it a prominent position on your site where it’s more likely to be noticed by customers.
2. Improved User Experience
Sliders make the shopping experience more interactive and engaging. Customers can browse through a variety of products without having to navigate to different pages. This can be especially helpful for seasonal collections, as customers often prefer to see all options at once.
3. Responsive Design
Most WooCommerce Product Sliders are fully responsive, meaning they will adapt to any screen size. Whether a customer is shopping on their desktop, tablet, or smartphone, they will have a consistent, enjoyable browsing experience.
4. Enhanced Aesthetics
A well-designed slider with high-quality images can make your website look more professional. It’s an excellent way to showcase your products in an attractive and organized way, boosting the overall design and appeal of your store.
5. Boosted Conversions
By giving your seasonal collection prominent placement in a product slider, you increase the chances of customers making a purchase. It reduces friction by showing products in an easy-to-navigate format, encouraging impulse buys.
How to Build a Seasonal Collection Slider with WooCommerce Product Slider
Step 1: Choose the Right Products for Your Seasonal Collection
Before you set up your WooCommerce Product Slider, it's important to choose the products that will appear in your seasonal collection. These products should align with the current season and offer something unique to your customers. For example:
-
Winter: Cozy sweaters, scarves, boots, and winter coats
-
Spring: Floral dresses, gardening tools, outdoor furniture
-
Summer: Swimwear, sunglasses, beach towels
-
Fall: Jackets, pumpkin-scented candles, boots
Once you have selected the products for your seasonal collection, you can then move forward with the setup of the slider.
Step 2: Install the WooCommerce Product Slider Plugin
While WooCommerce offers basic functionality, using a dedicated WooCommerce Product Slider plugin will give you additional features and customization options. Extendons offers a powerful plugin that makes it easy to add sliders to your product pages. Here are some of the reasons why you should consider the Extendons WooCommerce Product Slider plugin:
-
User-friendly interface: Easily create and customize sliders without the need for coding.
-
Multiple display options: Choose from various display styles, such as grid, carousel, or full-screen sliders.
-
Customization features: Adjust settings for speed, slide transitions, and layout to match your store’s design.
-
Responsive design: Ensures that your sliders look great on mobile devices, tablets, and desktops.
Step 3: Customize Your WooCommerce Product Slider
Once the plugin is installed, it’s time to customize the WooCommerce Product Slider for your seasonal collection. Here's what you should focus on:
-
Product Selection: Choose the products that will appear in your seasonal collection. You can select specific categories or individual products, depending on your needs.
-
Slider Settings: Adjust the settings for the slider, such as:
-
Transition speed: How fast the slider moves from one product to the next.
-
Autoplay: Enable the slider to automatically advance through the collection.
-
Navigation arrows: Choose whether to show previous/next arrows or allow customers to swipe through the products.
-
Pagination: Decide whether to show page numbers or a “Load More” button for a larger collection.
-
-
Design and Layout: Customize the look and feel of the slider to match your store’s branding. You can choose background colors, text styles, and image sizes to ensure the slider blends seamlessly with your site’s theme.
Step 4: Place the Slider on Your Site
Once your WooCommerce Product Carousel is set up, it's time to place it on your website. Consider adding the slider to:
-
Your homepage: Feature your seasonal collection front and center to capture the attention of first-time visitors.
-
Dedicated seasonal landing page: If you have a specific seasonal campaign, create a landing page dedicated to that collection and showcase it with a product slider.
-
Product category page: If your seasonal items are categorized under a specific collection (e.g., “Winter Wear” or “Spring Essentials”), add the slider to that category page for easy access.
Step 5: Monitor Performance and Optimize
Once your slider is live, monitor its performance. Are customers engaging with the slider? Are conversions increasing? Use WooCommerce analytics and tracking tools to measure the success of your seasonal collection slider. Based on your findings, you can make further optimizations to improve performance, such as adjusting the slider settings or adding more products to the collection.
Best Practices for Using WooCommerce Product Sliders for Seasonal Collections
-
High-Quality Images: Ensure that the images you use in your product slider are high-resolution and visually appealing. This will make your seasonal collection look more professional and attractive to customers.
-
Clear Product Descriptions: Include short, concise descriptions or product names on the slider to give customers more context about what they’re viewing.
-
Consistent Branding: Make sure that the design of your WooCommerce Product Slider matches the branding of your store. Consistent fonts, colors, and logos create a seamless shopping experience.
-
Seasonal Themes: Incorporate seasonal themes into the design of your slider. For example, use a fall-themed background with warm tones for a winter collection or bright, floral designs for a spring collection.
-
Easy Navigation: Make sure that the slider is easy to use, with clearly visible navigation arrows or dots to guide customers through the collection.
FAQs
1. What is a WooCommerce Product Slider?
A WooCommerce Product Slider is a tool that allows you to display multiple products in a sliding carousel format. It enables customers to view products quickly and easily by scrolling horizontally.
2. How do I add a seasonal collection slider to my store?
You can add a seasonal collection slider by installing a WooCommerce Product Slider plugin, customizing the settings, and placing the slider on your homepage or product category pages.
3. Do I need technical skills to create a WooCommerce Product Slider?
No, most WooCommerce Product Slider plugins, like the one from Extendons, are user-friendly and do not require coding skills to set up and customize.
4. Can I use a product slider for different seasons?
Yes, you can create a separate WooCommerce Product Carousel for each season. Simply select the products for the current season and update the slider regularly.
5. Is a product slider mobile-friendly?
Yes, most WooCommerce Product Slider plugins are designed to be responsive, meaning they will look great on mobile devices, tablets, and desktops.
Conclusion
Building a seasonal collection slider with a WooCommerce Product Slider is an effective way to engage your customers and highlight your seasonal items in an attractive, user-friendly way. With the help of a plugin like Extendons, you can easily set up and customize the slider to match your store's branding and seasonal themes. By following best practices and continuously monitoring performance, you can use this feature to boost sales, improve customer experience, and make your store feel fresh and exciting every season.














Comments
0 comment